
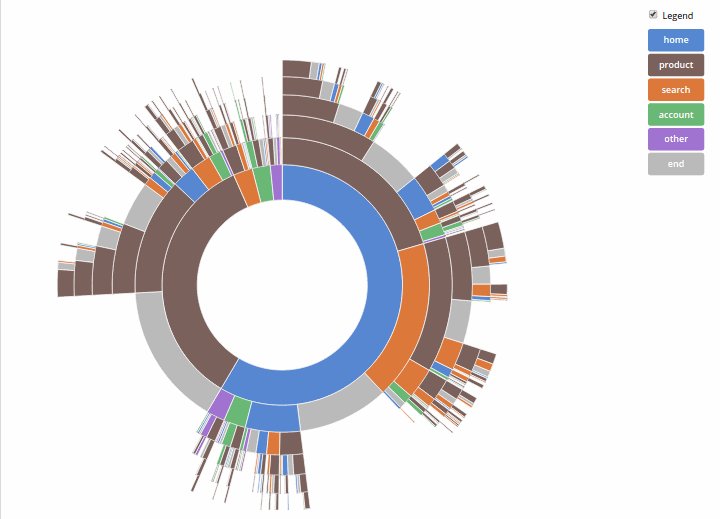
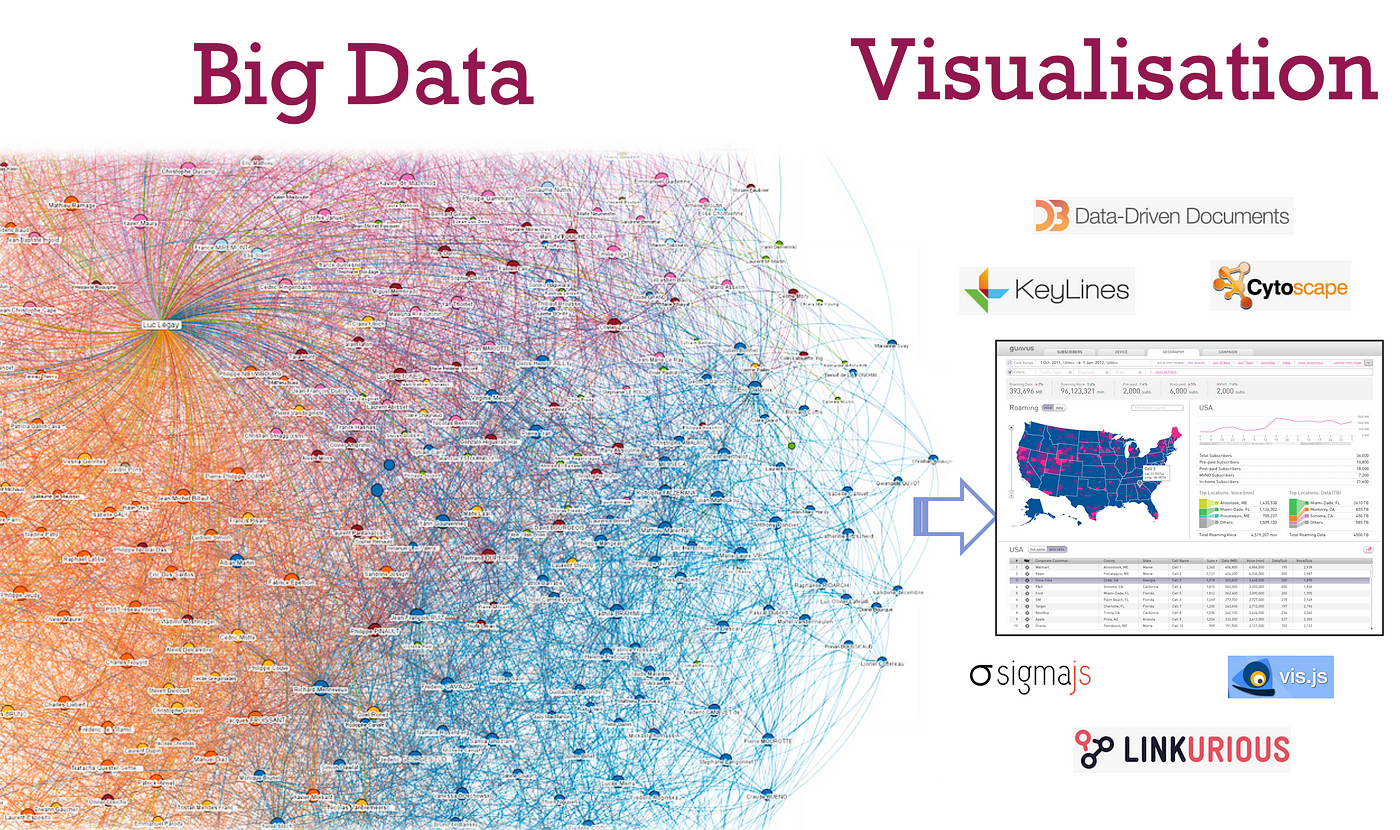
Big Data — Graph Visualisations. Intent of this article is to document… | by Paramjit Jolly | Medium

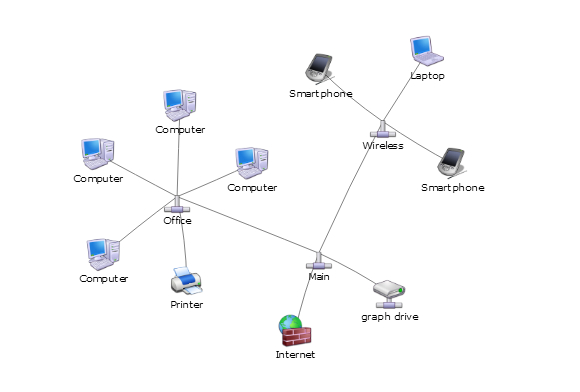
What technologies can help building an interactive map of nodes, that may be linked to each other (JS) - DEV Community 👩💻👨💻
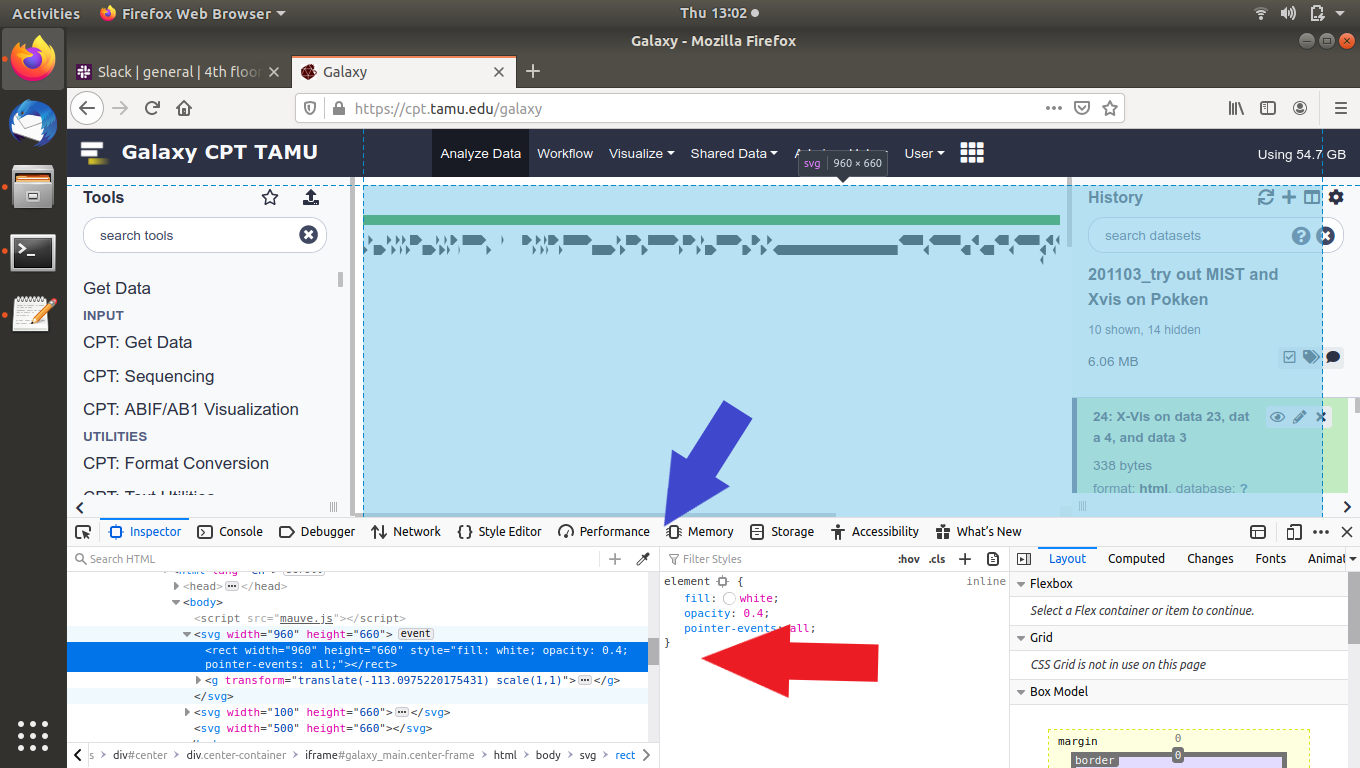
vis.js 3.11.0 + PhantomJS + runtime constructed SVG images for nodes = "Could not load image: blob:file///" · Issue #1372 · almende/vis · GitHub


![19 Best JavaScript Data Visualization Libraries [UPDATED 2022] 19 Best JavaScript Data Visualization Libraries [UPDATED 2022]](https://www.monterail.com/hubfs/14_java.jpg)